「Clarity」とは、Microsoftが提供しているヒートマップツールです。
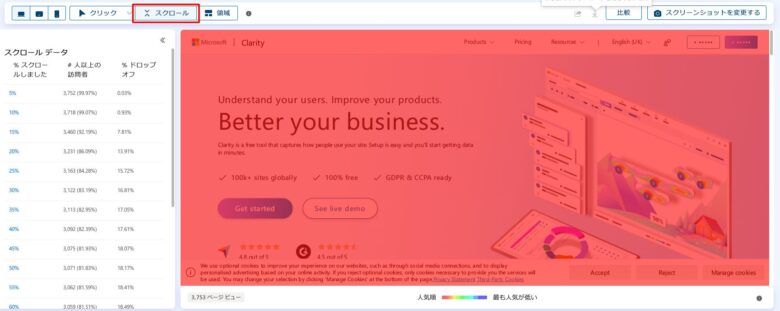
【ヒートマップOFF】
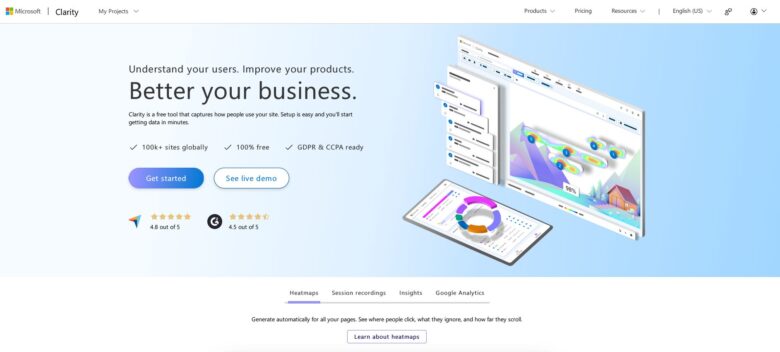
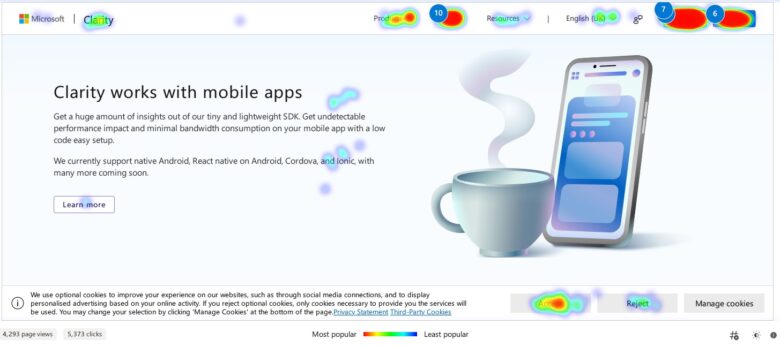
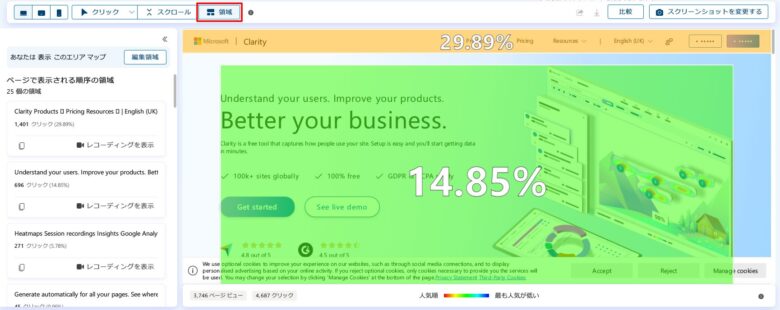
【ヒートマップON】
出典:Microsoft Clarity
ヒートマップツールとは、画像のように読者がよく見る場所やクリック数まで可視化するツールです。
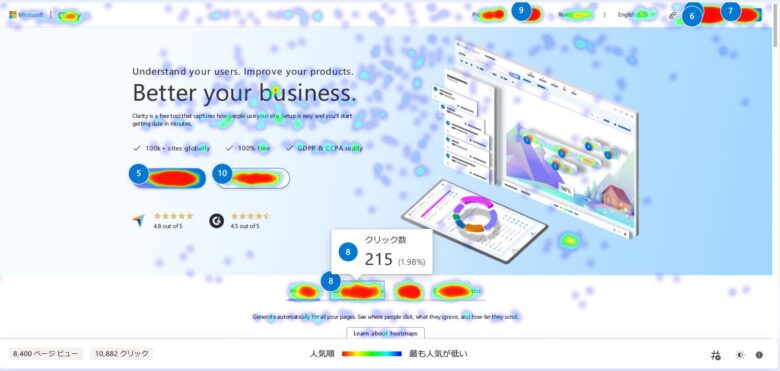
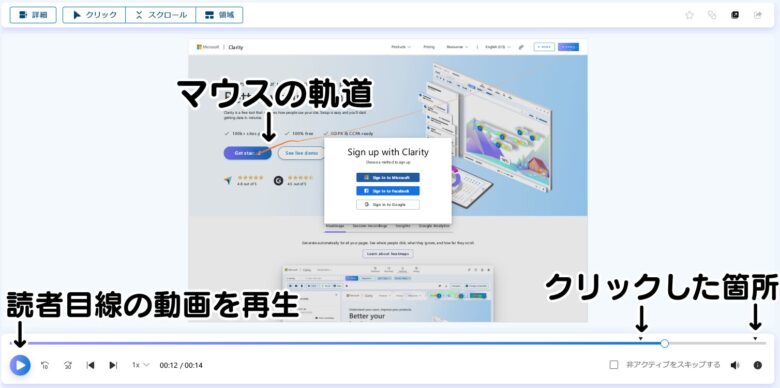
さらに、Clarityでは読者がブログを見ている様子を自動で録画できて、マウスの軌道や、クリックした場所も確認できます。
ブログは、読者目線で書くことが大事ですが、実際に読者がどのようにブログを読んでいるのか分からないですよね。
そこで、「Clarity」を利用すれば、読者がよく読んでいる記事の場所や、どんな情報を知りたいのかが簡単に分かります!
この記事では、Clarityの詳細や活用方法を紹介しています。
Clarityの設定方法も開設しているので、自分のブログがどのように読まれているのか気になる人はぜひ参考にしてください。
この記事でわかること
- Clarityとは?
- Clarityにできることは?
- Clarityのメリット
- Clarityの使い方・活用方法
- Clarityの導入・設定方法
Clarity(クラリティ)とは?
Microsoft Clarityは、ユーザーがウェブサイト上でどのように行動しているかを視覚的に理解できるヒートマップツールです。
Microsoft Clarityの特徴
Microsoft Clarityは、クリック、スクロール、ユーザーがどこに注目しているかなどの詳細なデータを表示してくれます。
このツールによって、記事内容を客観視できるので、コンバージョン率を向上させるための強力な手段となるでしょう。
(コンバーション率:サイトを訪れたユーザーがどれだけ成果としている目的行動をしてくれたかを測る指標)
特に、ページのどの部分がユーザーにとって魅力的か、または問題があるかを迅速に特定するのに役立ちます。
Clarityにできることは?
- ダッシュボード
- レコーディング
- ヒートマップ
Clarityには、大きく分けて3つの機能が備わっています。
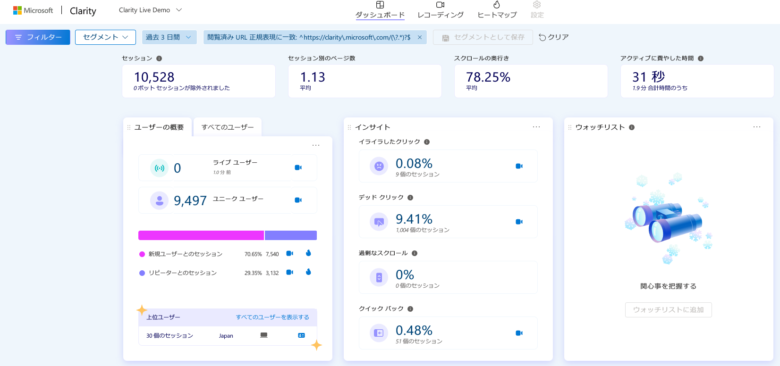
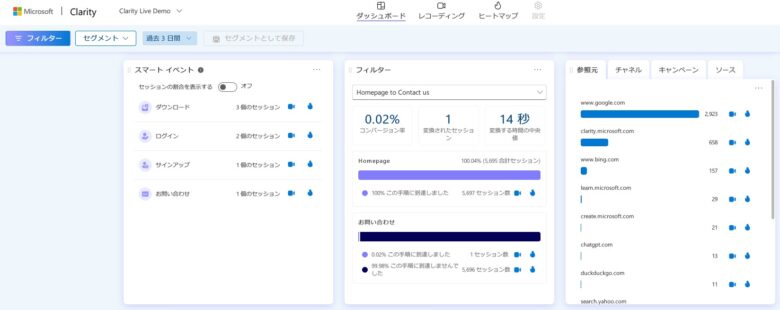
ダッシュボード
Clarityのダッシュボードは、ウェブサイトのパフォーマンスを総合的に把握できるように表示しています。
セッション数、クリック率、スクロールの深度、離脱率などの主要指標が一目で確認でき、ユーザー行動をリアルタイムで監視できます。
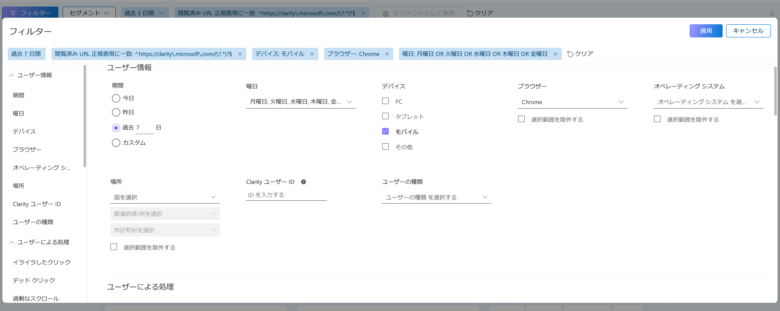
さらに、特定の期間やユーザーセグメントに基づいてデータをフィルタリングする機能も備えており、カスタムレポートの作成が容易です。
ダッシュボードは、サイトのどの部分がパフォーマンスに貢献しているか、または改善が必要かを迅速に特定するために役立ちます。
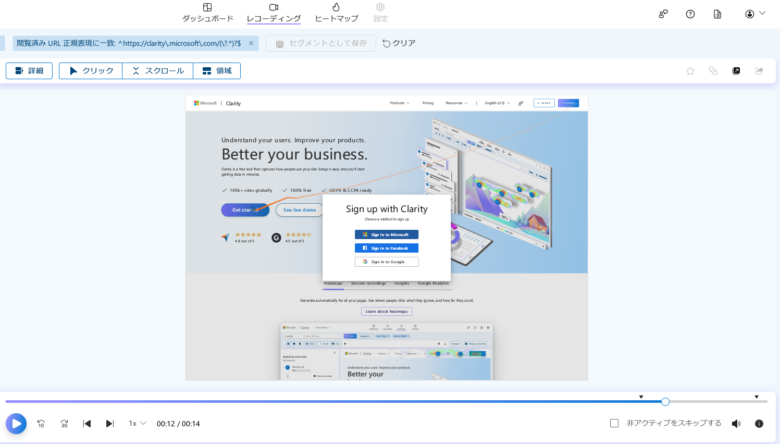
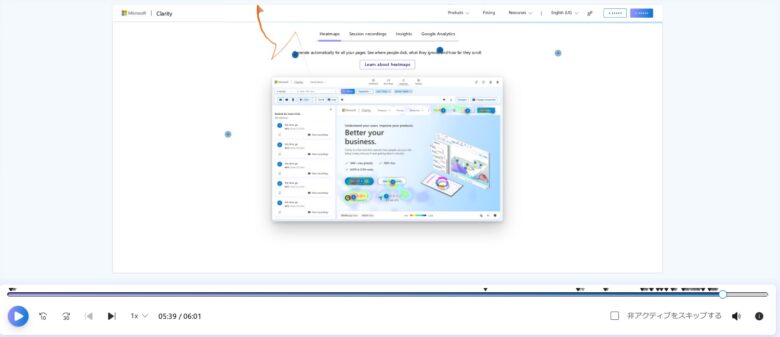
レコーディング
Clarityのレコーディング機能は、訪問者の行動をリアルタイムで記録し、実際のユーザー体験を視覚的に再現してくれます。
これにより、ユーザーがどのようにサイトを利用しているかを正確に把握でき、問題点や改善点を詳細に分析することが可能です。
たとえば、特定のページで高い離脱率が見られる場合、そのページのレコーディングを確認することで、ユーザーがどのステップで躓いているのか、どのコンテンツが効果的でないのかを明確に理解できます。
また、エラーやバグが発生した際にも、ユーザーがどのように反応しているかを確認し、迅速な対応が可能になります。
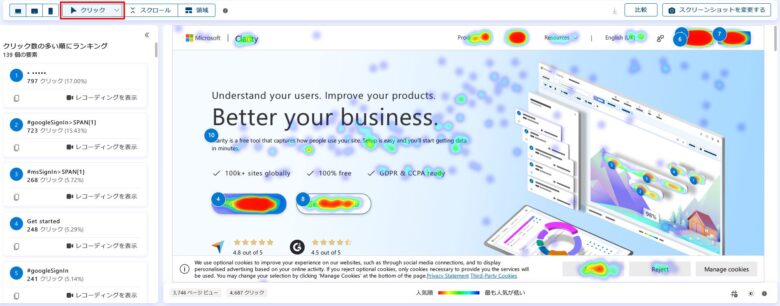
ヒートマップ
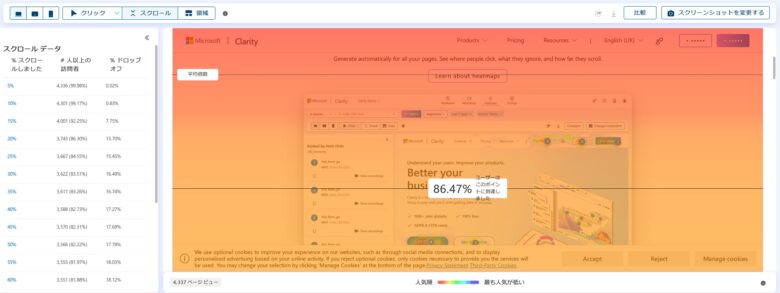
Clarityのヒートマップ機能は、ユーザーがページ上でどこに注目し、どこをクリックしているかを視覚的に示します。
クリックヒートマップは、ユーザーが最も頻繁にクリックするエリアを強調表示し、コンテンツやデザインの改善点を明確にします。
一方、スクロールヒートマップは、ユーザーがどの程度ページをスクロールしているかを示し、重要な情報がユーザーに伝わっているかを確認するのに役立ちます。
領域ヒートマップは、特定のページ要素に対するユーザーの関心を可視化する機能です。
各要素がどれだけ読まれているかを示し、ユーザーの注目度を簡単に把握できます。
これらのヒートマップを利用することで、ユーザーの行動パターンを理解し、コンテンツの配置やデザインを最適化するための具体的なアクションを導き出すことができます。
また、ヒートマップのデータを定期的に分析することで、継続的なサイト改善が可能となります。
Clarityのメリット
- ウェブサイトのパフォーマンス向上
- 無駄なコンテンツの削減
- ユーザーの利用方法が見れる
- 無料で利用できる
Clarityを利用することで、上記のメリットがあります。
ウェブサイトのパフォーマンス向上
Clarityを使用することで、クリック数やスクロールデータ、ヒートマップ、レコーディング機能を通じて、ユーザーがどのようにサイトを利用しているかを詳細に把握できます。
また、ユーザーの行動を分析することで、直感に頼らず、データに基づいた意思決定ができるようになります。
たとえば、ページの読み込み時間が短縮され、ユーザーがスムーズにコンテンツにアクセスできるように改善することができれば、滞在時間の延長や離脱率の低下が期待できるでしょう。
結果的に、ユーザーエクスペリエンスが向上し、コンバージョン率の増加につながるでしょう。
(ユーザーエクスペリエンス:サービスを利用したときにユーザーが得られる体験)
無駄なコンテンツの削減
Clarityのヒートマップやレコーディング機能を使用することで、ユーザーがどのコンテンツに関心を持ち、どの部分をスルーしているかを正確に把握できます。
これにより、ページ上の無駄なコンテンツや、ユーザーにとって価値が低い要素を識別することが可能です。
また、コンテンツの過剰な部分を排除することで、サイトの読み込み速度が向上し、SEOにもプラスの影響を与えることが期待できます。
ユーザーの利用方法が見れる
Clarityのレコーディング機能によって、ユーザーがどのようにウェブサイトを利用しているかを詳細に追跡・分析ができます。
ユーザーが実際に行うクリック、スクロール、離脱のタイミングなど、具体的な行動パターンを把握できるので、ユーザーがどのページで困惑しているのか、どの部分でサイトを離脱しているのかを明確にし、サイトの改善ポイントを特定するのに役立ちます。
また、ユーザーがどのデバイス(PC・スマホなど)やブラウザ(Chrome、Safariなど)を使用しているか、どのようなページ遷移(別ページに移動)を行っているかを分析することで、さらに具体的な改善策を導き出すことが可能になります。
無料で利用できる
Clarityは、完全に無料で利用できる強力なウェブ解析ツールです。
多くの有料ツールと同等の機能を提供し、特に中小企業や個人ブロガーにとってコストをかけずにサイトの最適化が狙えます。
ユーザー行動の分析、ヒートマップの作成、レコーディング機能など、通常は高額なツールでしか利用できない機能を無料で利用できるため、予算が限られている場合でも、ウェブサイトの改善を効果的に進めることができます。
Clarityの使い方・活用方法
- ダッシュボードの指標を確認
- マウス、スクロールの動きを確認
- ヒートマップの分析方法
Clarityは、主に上記の機能を利用してサイトを分析します。
ダッシュボードの指標を確認
Clarityのダッシュボードは、ウェブサイトの全体的なパフォーマンスを一目で確認できます。
まず、ダッシュボードにログインすると、セッション数、ユーザーの概要、インサイトなどのサイト上にある重要な指標が表示されます。
たとえば、フィルター機能によって特定の期間や条件を選択することで、ユーザーはどの曜日やデバイスでサイトを表示しているのか等のデータが把握できます。
また、各項目にある「レコーディング」「ヒートマップ」のアイコンから録画やヒートマップをすぐに確認できるので、気になるデータがダッシュボードにあれば、まずは録画やヒートマップで確認してみましょう。
マウス・スクロールの動きを確認
レコーディング機能を利用すると、ユーザーの行動を動画として記録し、サイト内での動きやクリック、スクロールの様子を確認できます。
マウスカーソルの位置はユーザーの目線に近いので、どの部分を重点的に読んでいるのかを推測できます。
また、クリック数や場所もレコーディング機能によって把握できるので、リンクを貼っているにも関わらずクリックしてくれない場所は改善しましょう。
ヒートマップの分析方法
ヒートマップは、ユーザーがウェブページ上でどの部分をクリックし、どの部分をスルーしているかを視覚的に示します。
たとえば、重要な情報を書いているのにユーザーが読んでいない場合、その配置を見直すことで、ユーザーが長期的に滞在してくれて、離脱率も改善されるでしょう。
また、レコーディング機能と組み合わせて、ユーザーがどの部分を早くスクロールしているのか、遅くスクロールしているのかも把握できます。
早くスクロールしている部分(ヒートマップの青い部分)は、ユーザーが読み飛ばしている範囲で、遅くスクロールしている部分(ヒートマップの赤い部分)は、ユーザーが重点的に読んでいる部分です。
さらに詳しい利用方法は、現役ウェブ解析士マスターが紹介している本を参考にしてください。
Kindle Unlimitedに登録すると無料なのでおすすめです。
Clarityの導入・設定方法
- Microsoftアカウント作成
- 新しいプロジェクトを追加
- 追跡コードを設置
- Googleアナリティクスの統合
Clarityの設定方法は、上記の4ステップで完了します。
Microsoftアカウント作成
【Clarityにログインする方法】
- Microsoftアカウント
- Facebookアカウント
- Googleアカウント
Clarityにログインするには、Microsoftアカウントが必要です。
(すでに登録済みの人は、新規作成する必要はありません。)
アカウントの新規作成には、上記3種類のアカウントがあればログイン可能です。
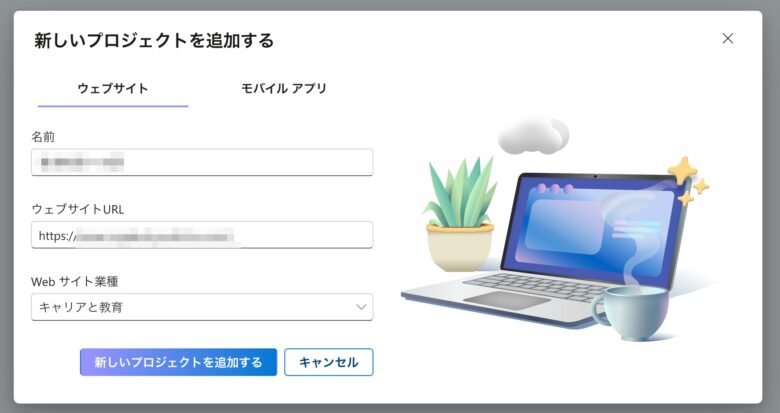
新しいプロジェクトを追加
- 名前:サイト名(任意の名前でもOK)
- ウェブサイトURL:サイトのURL
- Webサイト業種:サイト情報の内容
次に、Clarityを利用したいブログを登録します。
ブログ等のWebサイトを登録する際は、「ウェブサイト」のタブで登録してください。
(「モバイル アプリ」のタブは、Clarityでアプリ上の利用ユーザーを調べるためのものです)
追跡コードを設置
- Googleタグマネージャーを利用:事前に登録が必要
- WordPressのプラグインを利用:サイト表示が遅くなる
- 手動で設置:おすすめ!
次に、サイトのデータをClarityで読み込むために、追跡コードをサイトに埋め込みます。
追跡コードを埋め込む方法は上記の3通りありますが、おすすめなのは「手動で設置」する方法です。
WordPressでブログを開設している人はGoogleタグマネージャーをすでに登録している人もいると思うので、すでに登録済みの人はGooleタグマネージャーを利用する方法でもOKです。
ただ、WordPressのプラグインを利用する方法は、プラグインを増やしすぎるとサイトの表示速度が遅くなってしまうのでおすすめしません。
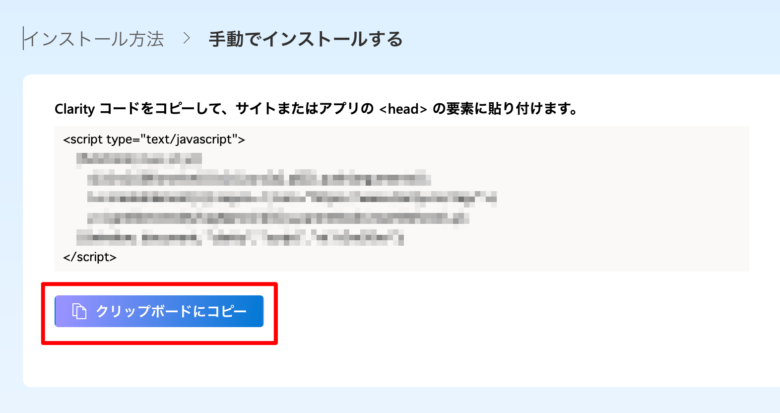
まずClarityの手動でインストールする側の「追跡コードを取得する」をクリックし、「クリップボードにコピー」をクリックしてください。

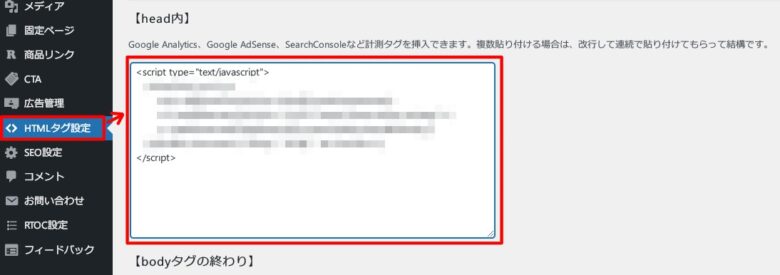
「WordPressのダッシュボード」
↓
「<> HTMLタグ設定」
↓
「head内」に追跡コードを貼り付け
↓
「変更を保存」
次に、Clarityに登録したいWordPressのダッシュボードにて、上記の順でコピーした追跡コードを貼り付けてください。

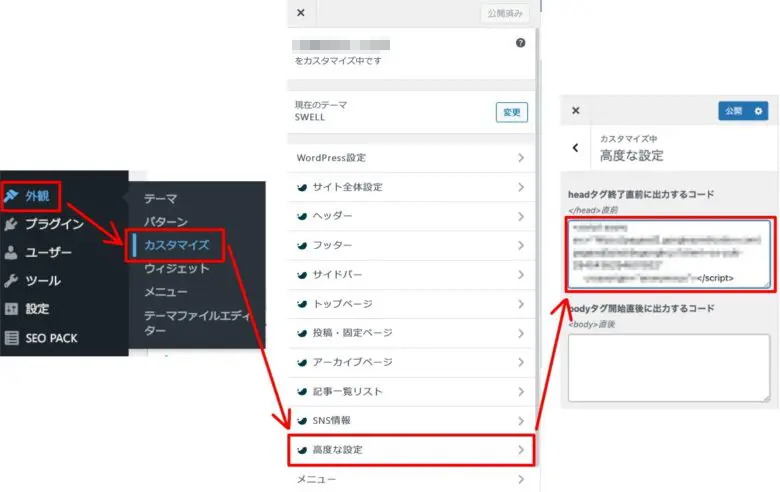
「WordPressのダッシュボード」
↓
「外観」
↓
「カスタマイズ」
↓
「高度な設定」
↓
「headタグ終了直前に出力するコード」に追跡コードを貼り付け
↓
「公開」
ダッシュボードに「<> HTMLタグ設定」が無い場合は、上記の順でWordPressに追跡コードを貼り付けてください。
「あとすこしで完了です。」の画面
↓
「すべてのプラットフォームを表示」
↓
「WordPress / ウーコマース」
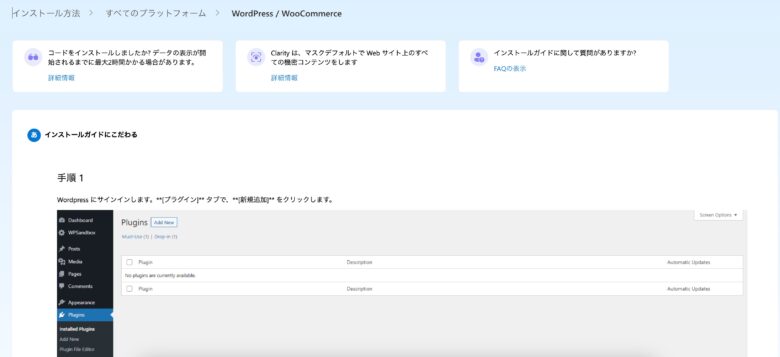
どちらの方法もできなかった場合は、上記の順でクリックするとWordPressのプラグインを利用する方法を紹介しているので、そちらから追跡コードを埋め込んでください。
Googleタグマネージャーを利用する方法は、「すべてのプラットフォームを表示」→「Googleタグマネージャー」で登録できます。
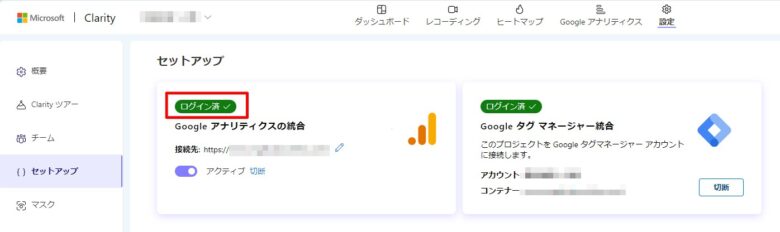
Googleアナリティクスの統合
- Clarityの「設定」→「セットアップ」
- Googleアナリティクスの統合の「開始する」
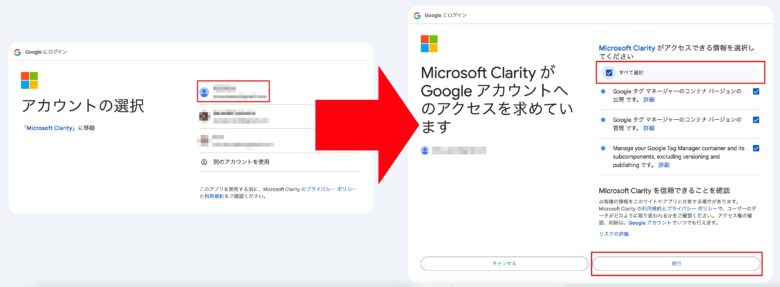
- Googleにログインの「アカウントの選択」
- Microsoft Clarityがアクセスできる情報を選択してください「すべて選択」→「続行」
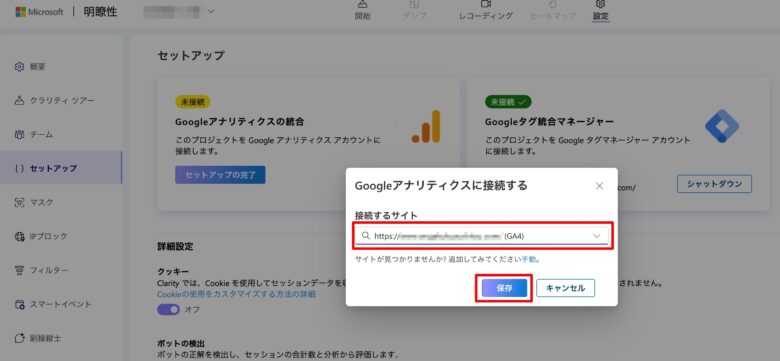
- 「接続するサイト」からURLを選択 →「保存」
- Google アナリティクスの統合に「ログイン済✓」で完了
Googleアナリティクスの統合は、上記の手順で完了します。
※Googleアナリティクスの事前登録が必要。
設定が完了すると、数時間以内にデータが収集され、レコーディングやヒートマップを確認できます。
まとめ
Clarityは、ブログなどのサイトを運営している人に必須のツールと言えるでしょう。
Clarityをおすすめできる人は?
- ユーザー視点で自分のサイトを見たい人
- サイトのパフォーマンスを向上させたい人
- 無料でヒートマップツールを使いたい人
Clarityは、強力なウェブ解析ツールであり、特にサイトのパフォーマンスやユーザーの関心度を上げるために役立ちます。
レコーディング機能、ヒートマップ機能を利用すれば、ユーザーがどこで離脱しているかを視覚的に分析し、無駄なコンテンツを削減するためのデータに基づいたアプローチが可能になります。
予算に制約がある中小企業や個人ブロガーにおすすめできる便利ツールなので、まだ導入していない人は是非とも活用してみてください。
また、ブログのタイトルや見出しには「キーワード選定」が重要になります。
こちらの記事でUbersuggestを利用したキーワード選定方法を紹介しているので参考にどうぞ。

よろしければクリックで応援お願いします。
人気ブログランキング